Take your journaling outside the box by typing your text inside a Custom Shape or in the negative space of your layout. This tutorial will show how to create text in a shape using the Polygonal Lasso tool. Notes on how to create a shape within a Custom Shape are included.
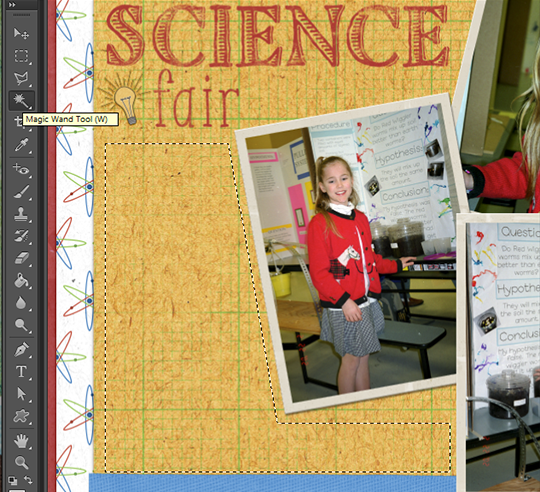
First, select the Polygonal Lasso tool in the Tools panel and use it to draw out the shape you want for your text.

My shape is angled along the side of a photo. Another option is to create a shape to avoid journaling over a cluster or another embellishment.


Note: If you wish to journal inside a Custom Shape, create your shape with “Path” selected in the top menu bar and follow the tutorial from here.
Select the Horizontal Type tool and hold the pointer inside the path. When the Type tool is surrounded by dashed parentheses click to insert text.


Note: While this tutorial will not work in Photoshop Elements (PSE), you can add text inside a Custom Shape in later versions of PSE by clicking on the shape with the Text tool. PSE does not have the same tools for justifying the text, you can use the PS shortcuts in PSE! Ctrl+A will select all of your text and Ctrl+Shift+J will justify the selected text.
An even easier option is to simply use one of the ScrapSimple Text Path products in the SG Design Shop!

Try mixing up the journaling on your next layout by typing it within a shape. We’d love to see your completed pages in the Scrap Girls Gallery!