Article written using GIMP for layout design and Adobe Photoshop Elements 6 for photo editing with Windows 7 Vista
Do you want to make a personalized digital scrapbooking page quickly and easily? Rather than starting from scratch, try beginning with a JIF kit. Each JIF kit contains a layered PSD file for a ready-to-use layout as well as all the papers, elements, and word art used to make the layered file. Once you’ve picked a JIF kit, you can jazz it up using a coordinating collection to make a digital scrapbooking layout that fits your photo and style. Let me show you how I used this technique to create a layout.
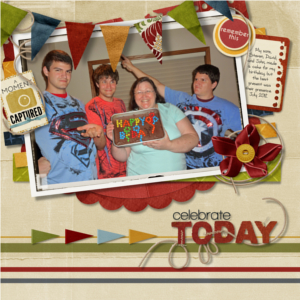
I began my page with JIF Plus: 12×12 Comfort of Home from Shalae Tippets. Here is the layered PSD file after I inserted my photo into the photo mask space.



Drop Shadow for Banner Using GIMP:
- Select banner layer.
- Click Filters (at the top) – Light and Shadow – Drop Shadow.
- Set values for the shadow: X (left and right), Y (up and down), blur radius (degree of fuzziness) and opacity (amount of transparency). Keep in mind: the bigger the X, Y, and blur radius, the bigger the shadow; the lower the opacity, the lighter the shadow. After setting the values, click OK to make the shadow. I used X=50, Y=50, blur radius=90, and opacity=40 for a big, lighter shadow.
- Select the banner shadow layer.
- Click Shift + P for the Perspective Tool.
- Click on the shadow on the layout. The black shadow will come to the top so you can work on it.
- Pull the corners of the shadow however you wish. I pulled the shadow so the top of the banner shadow was close to the top and slightly right of the top of the banner while the tips of the shadow were farther right and slightly shorter than the banner. Play around to achieve the effect you want.
- Click Reset to try again or click Transform to make your adjustments permanent. If you don’t like the end result, it’s easy to delete the shadow layer and try again.
Here’s what these steps looked like.

Why not try jazzing up a JIF page, too? Post your digital scrapbooking layouts in the Gallery for all of us to admire! Happy Scrapping!


Article by Sue Maravelas